 Intro
IntroThe most exciting thing for someone new to monitoring, control and automation over the internet, is being able to manually turn something on or off using your computer, tablet or phone, from anywhere.
Inevitably, the next step is to automate the control. Some automation examples include toggling the relay based on environmental conditions, sensor reports, time, GPS coordinates, motion detection or some combination of these.
We break down the uses of the Arduino in aquaponics to three main categories
- Monitoring. Using sensors to monitor the environment be it air or water temperature, relative humidity, light levels, etc.
- Control. Manually prompting an action, turning a pump on/off, grow light on/off, opening/closing windows, etc.
- Automation. Combines steps one and two to use sensor readings to implement controls, without your input.
- Pump timer
- Backup pump triggered when primary pump died (true story).
- Automatically increase/decrease pump cycles on consecutively cloudy/sunny days
- Grow lights based on time of day, cloudy/sunny conditions
- Light shades on bright days
- Open/close greenhouse windows based on climate forecast
- Toggle Portable heaters or air conditioners
- Toggle light on when you enter greenhouse/basement/garage
How it works
The technique we are going to use is polling and is analogous to a child sitting in the backseat on a long road trip asking "Are we there yet?" every twenty seconds. An Arduino will make a GET request to App Engine, which will query the datastore for the relay entity and return the relays state property. The Arduino will parse the response and trigger the relay pin HIGH/LOW.
The webapp is a simple image, whose class changes based on the the current state. Click the power button image and it will toggle the class, create an AJAX request to the server which in turn will toggle the state property of the relay entity in the datastore.
 |
| Fig 1. On/Off Button. |
1 x Arduino Uno R3
1 x Arduino Ethernet Shield, R3
1 x Powerswitch Tail II
2 x breadboard male/male jumper wires
1 x Arduino wall wart (optional, for better power)
Software Versions
Arduino IDE 1.0.3
Google App Engine, Python SDK 1.7.4
Ubuntu 12.04
Python 2.7
Step 0 - Create a New Webapp on App Engine
This step has its own short tutorial.
Step 1 - Download Project Code
- Download the project source code here.
- Extract the tar file to the directory of your choosing. The following instructions assume its in your home directory, so amend the instructions with whatever directory you put the code in.
- The extracted folder is called IAquaponics_Relay and inside are two folders, myapsystem containing the GAE webapp and arduino.
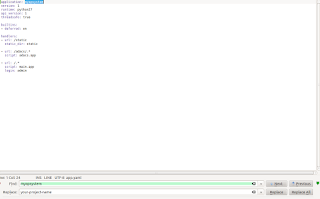
- The first thing you will need to do is open app.yaml inside of myapsystem. The first line is the application name and needs to be changed to reflect the new application identifier you created in Step 0.
 |
| Fig 2. app.yaml. Replace the highlighted name with your project name. |
- Take note of the bottom. The main page of our webapp is listed last because it will catch all url requests not listed above it. In fact, this webapp only has two pages: adacs and main. The former is used by the Arduino and the latter is the visible interface you will see with the web browser (client).
- Finally, under main.app, you will see login: admin. This app uses Google Accounts as you saw in Step 2, but we are restricting application to the webapp to just you.
Step 2 - Launch the AppEngine SDK with Your Project
- Open a terminal and launch the AppEngine SDK and your project.
python2.7 AppEngine/dev_appserver.py IAquaponics_Relay/myapsystem
- If all went well, the terminal will tell you the project is located at
http://localhost:8080/
- So fire up a web browser and point it to that url. Because we have restricted access to admin, you will need to login as admin. The login name is irrelevant, but beneath the email input box you need to check the box that says "Sign in as Administrator". Then login.
 |
| Fig 3. Login as Administrator. |
- At this point, you should see Fig 4.
 |
| Fig 4. On/Off Button. |
- With your terminal in view, click the button. It will change to green and in your terminal you will see the request made to the server, Fig 5.
| Fig 5. Terminal output on class change. |
- The buttons class has now changed and the request to the server makes the Relay entitys state property change to reflect the class. Open a new tab in your browser and go to your admin page.
http://localhost:8080/_ah/admin
- This should load the datastore viewer pane. The only entity is Relay. Click List Entities and it will load the properties for Relay, Fig 6. You can see the state property is set to On now.
 |
| Fig 6. Relay entity with state property set to on. |
Step 3 - Upload the Webapp to App Engine
- If everything has worked for you so far, its time to upload the webapp to a live server. Open a terminal and type
cd AppEngine/
./appcfg.py update ~/IAquaponics_Relay/myapsystem
- You will likely be prompted for the Google credentials you used to create the application in Step 0.
- When the update is done, open a browser and go to your live webapp.
- If you are not already logged into your Google account, you will be prompted to.
- The main screen is a repeat of Fig 4. Click the power button to change the state to on and go into your Admin Console to confirm the state has changed. The admin console for live webapps is
http://appengine.google.com
Step 4 - Arduino
- Connect the Ethernet shield to the Powerswitch Tail II as shown in the Fritzing diagram in Fig 7.
 |
| Fig 7. Fritzing diagram of Ethernet shield and Powerswitch Tail II. |
- To test the relay, plug an appliance such as a lamp into the relay and plug the other end of the relay into the wall.
- Now load the Arduino code from the project directory.
- You will need to amend the Arduino code, pointing it to your live webapp. There are two locations where the webapp link is listed. Change ONLY the highlighted code in Fig 8 and Fig 9.
 |
| Fig 8. First location. |
 |
| Fig 9. Second Location. |
- Save and upload to your Arduino.
- Open the serial monitor.
- In your webapp, toggle the button and wait to see the relay toggle.
- And thats it.
- Since working with AppEngine and Arduino Ethernet we have encountered one consistent error. The Arduino will fail to make the third request. The first two are fine. Every request after the third connects and works, but for some reason the third one will fail, every time.
- The Arduino creates a GET request and then pauses for ten seconds before parsing the response. Toggling the power button in the webapp will not immediately toggle the light.
- The rate of the GET requests is quite high, for demonstration purposes. If you are going to implement this, you may want to double the delayed time interval in order to keep extra instances from spawning and reducing the read/write operations.
The point of this tutorial was to show the polling technique the Arduino uses to get the state of the relay from the web and then change the relay pin. Here we implemented manual control, but there was logic involved. When the Arduino made the request, App Engine queried for the Relay entity and simply returned the state property. Instead, we could have changed the interface to be a simple form to get the start and end time for a grow light in a basement system - say 5:00 am and 10:00 pm. Then we could set a conditional when the Arduino made its request, to compare the timestamp of the request with the current time. If the timestamp is inside the operating time, the light is on, otherwise it is off. This is just a small example of the kind of intelligence you could program in; the point is, program it on the web side, where you can make changes and see the current state of a relay.
You can find more tutorials like this on the Automating Aquaponics with Arduino page.
Related Projects
Real-Time Graphing Online
Online Temperature and Humidity
Any questions or comments are appreciated.



0 komentar:
Posting Komentar