
This tutorial is based on the Environment DAQ and while it is designed with aquaponics in mind, it does not require an aquaponics system, making it useful for other projects such as hydroponics or home automation. The included application, therefore, is bare-bones, making it easier to integrate into any other application.
How it works
Here we focus on capturing temperature and relative humidity and sending it to App Engine to be visualized using Google Chart Tools. Every sixty seconds, the Arduino will test its connection to App Engine. The return should be “Ok”, which is parsed by the Arduino. If the connection is ok, the bicolor LED is set to green, otherwise it is set to red. If the connection is good, the Arduino will take a reading from digital pin six (the DHT pin) and create a GET request to App Engine. App Engine will query the datastore (its database) for the Environment entity, update the temperature and relative humidity values and put the entity back in the datastore.
On startup, the web browser (client) will create a temperature and humidity gauge with values at zero. It will then make an AJAX request to the datastore which will return a JSON array. The client parses the array and updates the gauges. Finally, it sets an interval to repeat the process, giving you a dynamically updated display.
 |
| Final Result. |
This project doesnt go into detail on how the webapp is put together or how and where to customize the webapp code, as that takes many, many more pages. So we wrote a book that delves deeper into this project and others to create a single data acquisition and control system using the Arduino and App Engine.
Software Versions
1. Arduino IDE: Arduino-1.0.3
2. App Engine SDK: Python, Linux, 1.7.4
3. Python: Python2.7
4. Ubuntu 12.04
5. Adafruits DHT Arduino library
Parts List
1 x Arduino Uno R3
1 x Arduino Ethernet Shield R3
1 x Arduino Power Cord (optional, but gets better power than just the USB)
1 x Bicolor LED (Red/Green)
1 x 1/4W 470 ohm resistor
1 x 1/4W 4.7k ohm resistor
1 x DHT22
Breadboard jumper wires
Small breadboard
Step 1 - Install Adafruits DHT Library
 |
| Fig 1. Adafruit Library |
- You can find the Arduino library for the DHT here, see Fig 1.
- Download and extract. Rename the extracted folder "DHT".
- Copy the folder into: ~/Arduino/arduino-1.0.3/libraries
Step 2 - Google App Engine
 |
| Fig 2. New GAE Project |
- If you dont already have a free Google account, sign up for one.
- Use your Google account to sign up for Google App Engine
- Download the App Engine Python SDK. The version used here is 1.7.4, on Linux and extract it to your home directory. In this case, I renamed the folder AppEngine. If you depart, simply make note of where you extracted the folder.
- In the App Engine Admin Console, create a new project, Figure 2.
- Take note of your application identifier. You will need that for future steps.
- Keep the default security settings; we will restrict access to Admin (you) later.
Step 3 - GAE Project Code
- Download the project source code here.
- Extract the tar file in your home directory, it should be called IAquaponics_DHT. Inside you will find the GAE directory labelled myapsystem and the Arduino folder. The name of the folder containing the GAE code is irrelevant, so there isnt a need to rename it. The rest of the instructions will keep the original name. If you choose to rename the folder, amend the directions accordingly.
- Inside the GAE directory, open app.yaml. The first line is the application name, so change it to the application identifier you made in Step 2.
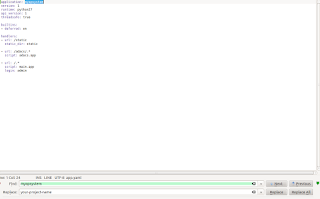
 |
| Fig 3. app.yaml. Replace the highlighted name with your project name. |
- Take note of the bottom. The main page of our webapp is listed last because it will catch all url requests not listed above it. In fact, this webapp only has two pages: adacs and main. The former is used by the Arduino and the latter is the visible interface you will see with the web browser (client).
- Finally, under main.app, you will see login: admin. This app uses Google Accounts as you saw in Step 2, but we are restricting application to the webapp to just you.
Step 4 - Launch the AppEngine SDK with Your Project
- Open a terminal and launch the AppEngine SDK and your project.
python2.7 AppEngine/dev_appserver.py IAquaponics_DHT/myapsystem
- If all went well, the terminal will tell you the project is located at
http://localhost:8080/
- So fire up a web browser and point it to that url. Because we have restricted access to admin, you will need to login as admin. The login name is irrelevant, but beneath the email input box you need to check the box that says "Sign in as Administrator". Then login.
 |
| Fig 4. Login as Administrator. |
- At this point you should see two gauges that read zero, see Fig 5.
 | ||
| Fig 5. Initial Gauges. |
- Next, we are going to replicate the request the Arduino will make to the live webapp. In the browser, type in:
http://localhost:8080/adacs/dht?Temp=69.1&RH=24.8
- You will be presented with a page that says "Ok". Go Back to the main screen and you should be presented with the two updated gauges, like Fig 6.
 |
| Fig 6. Update gauge display. |
- Thats how this works. The Arduino will make requests to the webapp, sending data. The webapp will save that data in the datastore (its database). The JavaScript will make AJAX requests (asynchronous JavaScript requests) to the datastore, get the values, and assign them to the gauges giving you a constantly updated display.
Step 5 - Its Alive: Upload the Webapp to App Engine
- If everything has worked for you so far, then its time to upload the webapp to a live server. Open a terminal and type
cd AppEngine/
./appcfg.py update ~/IAquaponics_DHT/myapsystem
- You will likely be prompted to input your login email and password.
- When the update is done, go to your webapp.
http://myapsystem.appspot.com
- If you are not logged into your Google account, youll be prompted to. Note the login is consistent for all of Googles products. At the home page, you should see two zero gauges, just like the SDK.
- To test the live webapp, repeat the replicated call made by the Arduino and return back to the home screen. You should be presented with two updated gauges.
Step 6 - Arduino
- Wire up your breadboard following the Fritzing diagram in Fig 7. The Ethernet shield is not shown, but it resides on top of the Arduino and the jumper wires plug into the Ethernet shield. The 470 ohm resistor is for the bicolor LED and the 4.7k ohm resistor is for the DHT.
 |
| Fig 7. Fritzing layout of breadboard. |
- With that done, load the Arduino file DHT.ino from the project folder.
- You will need to amend the Arduino code to send requests to your webapp. There are three locations where the webapp link is listed. Change ONLY the highlighted project name.
 |
| Fig 8. First location. |
 |
| Fig 9. Second location. |
 |
| Fig 10. Third location. |
- Save and upload to your Arduino.
- Open a Serial monitor
- When the Arduino connects, the bicolor LED will turn green. If there is a connection issue, the Serial output will tell you and the LED will turn red (See Note 1).
- If its not still open, launch a web browser and point it to your live webapp. You should see the gauges change. After that, depending on how much your temperature fluctuates, you may not see a noticeable change.
- And thats it.
Notes
- Since working with AppEngine and Arduino Ethernet we have encountered one consistent error. The Arduino will fail to make the third request. The first two are fine. Every request after the third connects and works, but for some reason the third one will fail, every time.
- For troubleshooting and development mode, Serial output is on. Specifically, there are two counters provided, which need to be commented out (using double slashes at the beginning of the line: //). If you dont, the counter can grow very, very large.
- There is a flaw in this code. If the Arduino fails to update AppEngine, your display will not be changed and you wont know it. Because this is a bare-bones application, our solution wasnt included. The solution we developed was to save each timestamp of the Arduino request in AppEngine and create a deferred task set to delay for five minutes. At the end of the delay, the current timestamp was compared to the last timestamp of the Arduino. If the delay exceeded a certain time interval (such as three minutes), it meant the Arduino hadnt communicated in five minutes (obviously). At that point, an email or text alert was sent to the owner notifying you of a connection issue and the gauge values were reset to zero.
Read/write operations are set to 50K each and AppEngine is a little funny about how they count these, but needless to say, making a request every ten seconds, all day from both the browser and Arduino will run up a lot of operations. Try not to go below twenty seconds on both the client and Arduino and enjoy the free quota.
If you have trouble, hit up the comments below. And if you include this in one of your own projects, send us a pic, wed love to see it.
More projects like this can be found on the Automating Aquaponics with Arduino page.
Related:
EnvDAQ with Water Temperature Sensor
Real-Time Graphing Online
Online Relay Control


0 komentar:
Posting Komentar